Written By:
Mina Tsankova | On Demand Salesforce Technician
Each quarter, Salesforce delivers a slew of updates and improvements across products, clouds, features, and more. We are here to help you understand and digest these release updates, as well as plan to utilize new features and functions available within the Salesforce Platform and Lightning Experience.
Click to jump ahead to learn more about updates to:
LET’S DIVE IN!
Automation Highlights
There are countless items and features updated and affected by every Salesforce release. Every user could potentially find treasure in any of them, but we’ve highlighted a few automation-related feature improvements, specifically to Flows, that all Salesforce Admins can use to save time and improve their productivity.
Build Screen Flows with Reactive Components (Generally Available)
Thanks to this new feature, you can now reduce the number of screens that your users click through, and build screens that feel like single-page applications with reactive flow screen components.
Configure supported standard components or custom Lightning Web Components (LWC) to react to changes in other components on the same screen in real time. Previously, if you needed a component to react to changes in another component or field on the same screen, users had to add the second component to a second screen.
Other benefits to reactive components:
• Save time by referencing global variables in reactive formulas on flow screens. Use custom labels in reactive formulas to display translatable text to your users. Previously, reactive formulas didn’t support global variables.
• Use choice components to respond to user selections elsewhere on the same screen. For example, if you have a flow screen that lists Opportunities in a Data Table, you can include a reactive Choice Lookup component that specifies an Opportunity Stage. As the user selects and deselects Opportunities, the value of the Choice Lookup component changes to reflect the selected Opportunity’s Stage.
• If your flows run on API version 59.0 or later, you can now configure a flow screen component to perform real-time logic with the SUBSTITUTE, ADDMONTHS, and ^ formula functions. When the flow detects a change to a value referenced in the formula, it immediately recalculates and updates the value of the corresponding screen component. Previously, these formulas didn’t react to changes elsewhere in the flow until the user navigated to a different screen.
• Configure a Display Text component to react to changes in other components on the same screen. For example, if you have different instructions for users based on a selected picklist value, you can set reactive Display Text to provide specific instructions to match their selection.
Flow Builder HTTP Callout: All Methods
Now with support for HTTP methods like Post, Put, Patch, and Delete, you can easily integrate with external systems across various use cases that will allow you to automate business workflows without the need for custom code.
Previously, you could use the POST method to create data in a system that’s outside Salesforce. Now you can more easily integrate external data with the new PUT, PATCH, and DELETE methods. You can give more context to HTTP callout parameters, validate JSON samples faster, and get more information about the external service registration with more organized sections of parameters.
For example, you can update records in an external system, using the PATCH method.
With the improved HTTP Callout experience, users get new Description fields, so you can explain each key for the URL path and query parameters, and delete keys quickly with a new delete button.
The new Description field also shows on the enhanced Sample Response and Sample Request pages. Validate JSON samples faster with formatted JSON samples, in-line error messages, and the Clear button, which is used to clear the sample on the page. You also get an inferred data structure that matches the hierarchical order of your sample JSON.
After you create the HTTP callout action, the provided descriptions show for each key. You see the full URL path to the external API source and a link to the External Service page in Setup. If you’re unfamiliar with the HTTP callout action, you can view the HTTP method used. To include optional query parameters, you can click a parameter key. The new experience also organizes the values for the URL path, query parameters, and request body into sections.
When you create a resource for the request body, you get the values set for the data type and Apex class automatically. Previously, you selected the data type and navigated a long list of Apex classes.
If you want to use it in Flow Builder, users can add the Action element, and then click Create HTTP Callout.
Transform Your Data in Flows (Beta)
Salesforce Admins can now transform collections of data between flow resources with the new Transform element in Salesforce Flow Builder. Combined with the Action element that makes an HTTP callout, you can build a flow that fully integrates data outside Salesforce with no code.
Previously, users had to build a flow that included the Loop element and the Assignment element. Now you can do it all with the Transform element when transforming data in screen flows, auto-launched flows with no triggers, and record-triggered flows.
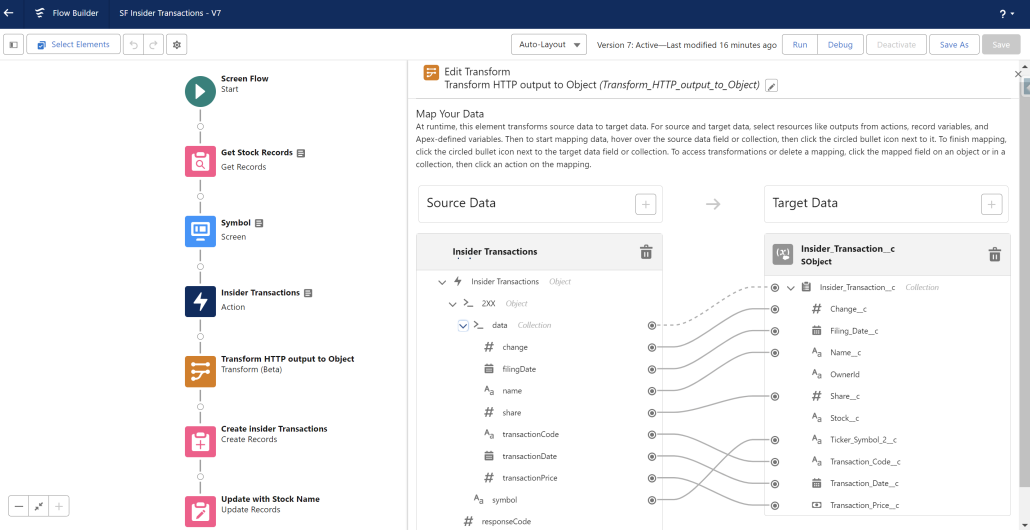
Below is an example of screen flow for a user who wants to get all Insider Transactions for a stock in a selected time frame, using the Transform Element to transform data from the output received from an HTTP callout action to a collection that will be used for creating new records.

The Transform element will map all fields from the source data to the fields for the target data without needing to set individual assignments. Based on the mappings, the Transform element automatically creates a dotted line to identify the collections that contain the mapped fields, so you can view the identified collections in both resource data structures more easily. An item in a source collection must be mapped to an item in a target collection, where both collections are at the same hierarchical location in their respective resource. For example, the 2XX collection and the Insider Transaction collection are the first collections in their respective resources. The source data shows only one resource.
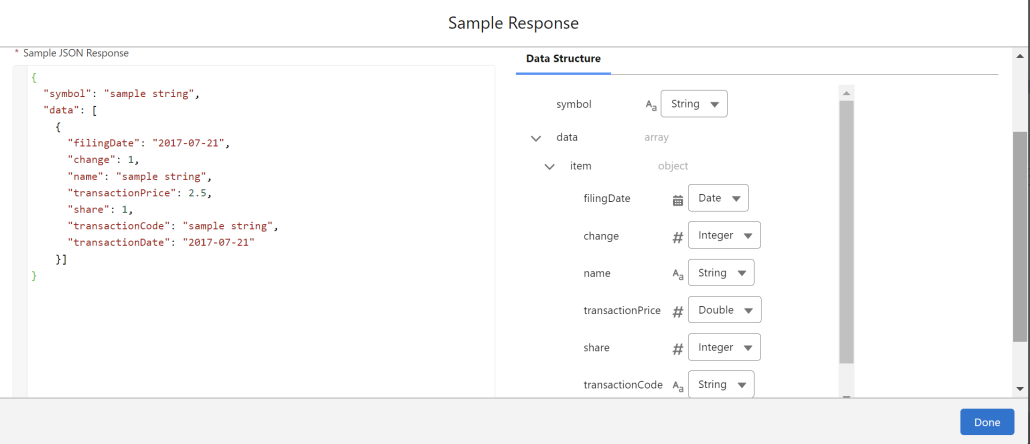
Below is the sample JSON response from this HTTP callout:

The output here is an array of objects instead of the usual single object with fields, so using Loop and Assignments was not enough to capture all data, but you can use the transform element for simpler responses too. There are no Loop or Assignment elements, which allow you to build optimized flows more efficiently saving your time, and database processing resources long term.
This feature is a Beta Service. Customers may opt to try such Beta Services at its sole discretion. Any use of the Beta Service is subject to the applicable Beta Services Terms provided here, Agreements and Terms.
Experience Cloud Enhancements
Lightning Web Runtime (LWR) and Aura sites
Now all LWR sites that you create are enhanced. In other refinements to enhanced LWR, you can use Experience Builder to apply custom CSS to any component in the site and use custom logic to apply flexible expression-based visibility rules to your components. You can also easily access and update the site’s global style sheet from a new folder in DigitalExperiencesBundle.
Enjoy more efficient, secure authentication into all your Experience Cloud sites, and use your sandbox org to test how disabling your site’s content delivery network can affect your production org.
Additionally, you can now share CMS content from enhanced and non-enhanced CMS workspaces with any enhanced LWR site. Previously, you could only share content from an enhanced CMS workspace with an enhanced LWR site.
More Experience related enhancements:
• Users can now translate your LWR site into more languages and expand the reach of your site by being able to choose from up to 25 languages instead of the 10 that were previously available.
• Now users can use Quick Actions on Related Lists in Aura Sites. They appear on the Related List – Single component and when users click “View All” in the Related Record List component. With quick actions, your Aura site users can create related records for items in the list without leaving the page. Or they can perform mass updates on up to 100 related records at once.
• Users can now enable Pipeline Inspection within an Experience for VARs, and other external sales contributors leveraging this feature within can reap the benefits of this visual tool.
• Users can now evaluate their Experience Cloud site security by viewing the number of objects to which guest user profiles have read and edit access within the native Health Check accessible within the Setup Menu.
Components in Experience Builder
Component Variations are now available in enhanced LWR sites which enables users to create several versions of the same component with different features and then use visibility rules to determine who sees what. Variations inherit properties from the default component and remain in a draft state until you add visibility rules. After you add a visibility rule, the variation leaves the draft state and can be prioritized.
Additionally, visibility rules are now more flexible allowing the use of two operators in the same rule. Previously, users could only add conditions with an AND or an OR operator in a single rule.
The new CSS Class property, available on all Lightning web components in your LWR site, gives CSS-savvy site builders more granular control over the style of each component. Define CSS classes in your site’s head markup and easily apply them to any component, including custom Lightning web components that you create for your site. The CSS Class property appears on the newly renamed Style tab in the component property panel. The Style tab, previously known as Spacing, was renamed to highlight this additional functionality.
Now you can customize additional Knowledge fields that are displayed on the Search Results page. Previously, the Search Results page displayed only titles and summaries when knowledge articles were searched.
Site users can now create and update Salesforce records directly from your LWR site. Use the Actions Bar component to add a custom set of actions to an object detail page, and style the bar to match your site’s branding settings. This feature, now generally available, includes some improvements since the last release. The Actions Bar component appears in the Components palette by default, on more object detail pages, and minor label enhancements in the component’s properties improve usability.
For apps created with Mobile Publisher, you can now set the default method for how your Mobile Publisher for Experience Cloud app opens URLs. Configure your app to open these links in an in-app web view, in-app browser, external browser, or in-app browser that shares cookies with your app’s web view. Additionally, Setup for Mobile Publisher now has an enablement field for Marketing Cloud push notifications based on geofencing, which triggers notifications when the device enters or exits a specific location boundary.
Nonprofit Cloud for Fundraising
Nonprofit Cloud for Fundraising provides new and easy ways to engage donors, raise funds, and drive outcomes with tools for strategic planning and data-driven insights. Built on the secure and trusted foundation of Salesforce, Fundraising helps users increase operational efficiency, collaboration, and adoption of best-in-class practices.
• It has four apps to help group common tasks and responsibilities – Fundraising Strategy, Donor Engagement, Philanthropy & Partnerships, and Fundraising Operations.
• Quickly log single gifts or batches of gifts for accounting and reporting purposes.
• Create, manage, and track fundraising campaigns.
• Create, schedule, manage, and track gift commitments.
• Allocate commitments and transactions to specific or general funds or designations.
• Support donors with fast action on their requests in the Donor Support console. Review the timeline for a quick view of the requests, such as for changing commitment schedules and pausing or resuming a commitment.
• Provide full or partial refunds upon request.
• Do more with new metadata types, invocable actions, new connect APIs, new flows, and Lightning web components in the Nonprofit Cloud for Fundraising.
• Allow grant recipients to enter Grant Budget-related data within the Experience Cloud site for grantmakers to see real-time updates within Salesforce.
New features that were delivered by Salesforce, in the Winter 24 Release, thanks to community members’ ideas submitted on IdeaExchange
Create Custom Error Messages in Record-Triggered Flows
Use the new Custom Error Message element to streamline error messages for end users to explain what went wrong or how to correct it, similar to a validation rule. The error messages are displayed in a window on the overall record page or as an inline error on a specific field. Error messages can be created for before-save and after-save flows.
When a user performs an action, like deleting a record that triggers a flow, sometimes the flow runs into an error. Before, when the flow failed, it wasn’t possible to display a specific error message to the user. Now you can inform the user exactly what caused their operation to fail, so they can fix the problem and try again.
To try this new feature, add the Custom Error Message element and complete the configuration, see details here.
Dynamic Forms Enhancements
Dynamic Forms are now extended to support standard Salesforce objects (with minor restrictions) and work on mobile to deliver a more powerful yet simple user experience.
• Use Dynamic Forms on LWC-Enabled Standard Objects – Until now, you could use Dynamic Forms only on custom objects and a limited number of standard objects. With the Winter ‘24 Release, Dynamic Forms are now supported on hundreds of LWC-enabled standard objects. Dynamic Forms give a streamlined admin experience, enhanced page performance, and the option of visibility rules so your users see only what they need when they need it. Dynamic Forms are supported for most but not all standard LWC-enabled objects. If you open a record page for an object in the Lightning App Builder and don’t see a Fields tab in the component panel, then Dynamic Forms aren’t supported for that object. As an example, the Note object doesn’t support Dynamic Forms because it has a fixed layout. Dynamic Forms aren’t supported on objects that aren’t LWC-enabled. Campaigns, Products, and Tasks still use information from page layout.
• Give Your Mobile Users the Dynamic Forms Experience (Generally Available) – With Dynamic Forms, you can add and remove fields individually from a Lightning record page, break up record details into multiple sections, and set conditional visibility rules for fields and field sections, all in Lightning App Builder. Previously, Dynamic Forms were available only on desktop and now with the Winter ‘24 release, mobile users can have the same customized experience that your desktop users have. Dynamic Forms on Mobile was offered as a beta feature for use with limited objects in the Summer ’23 update. It’s now generally available on all Dynamic Forms-supported objects. To be able to use this functionality, you need to enable Dynamic Forms on Mobile from Salesforce Mobile App Setup. If you add the dynamic form component to a Lightning record page and that page includes a Record Detail – Mobile component, your users see only the Record Detail – Mobile component from their mobile device, even after you enable Dynamic Forms on Mobile. So that your users can view Dynamic Forms on Mobile content on pages that you upgrade to Dynamic Forms, remove the Record Detail – Mobile component from the pages. After you enable Dynamic Forms on Mobile, Lightning record pages that you upgrade to Dynamic Forms show dynamic forms on their mobile devices without additional configuration.
Other notable releases in 2023 include Einstein, announcing Workflow and Process Builder retirement, MFA enforcement, Slack integration improvements, and so much more! Contact The CRM Firm for guidance directly from Salesforce experts to ensure you are making the most of your Salesforce investment and its included features!
Check out the full Salesforce Winter ‘24 Release Notes here.